Digital Narratives — Guide
This guide defines the fields and components currently available within the narrative content type.
Overview
The form for the narrative is composed of two main sections: Heading and Main Content. There is also a “Metadata” section for including dates and geolocation information, as well as a field for controlling the moderation state of the narrative (“Draft” and “Needs Review” for users assigned the Contributor role).
Heading
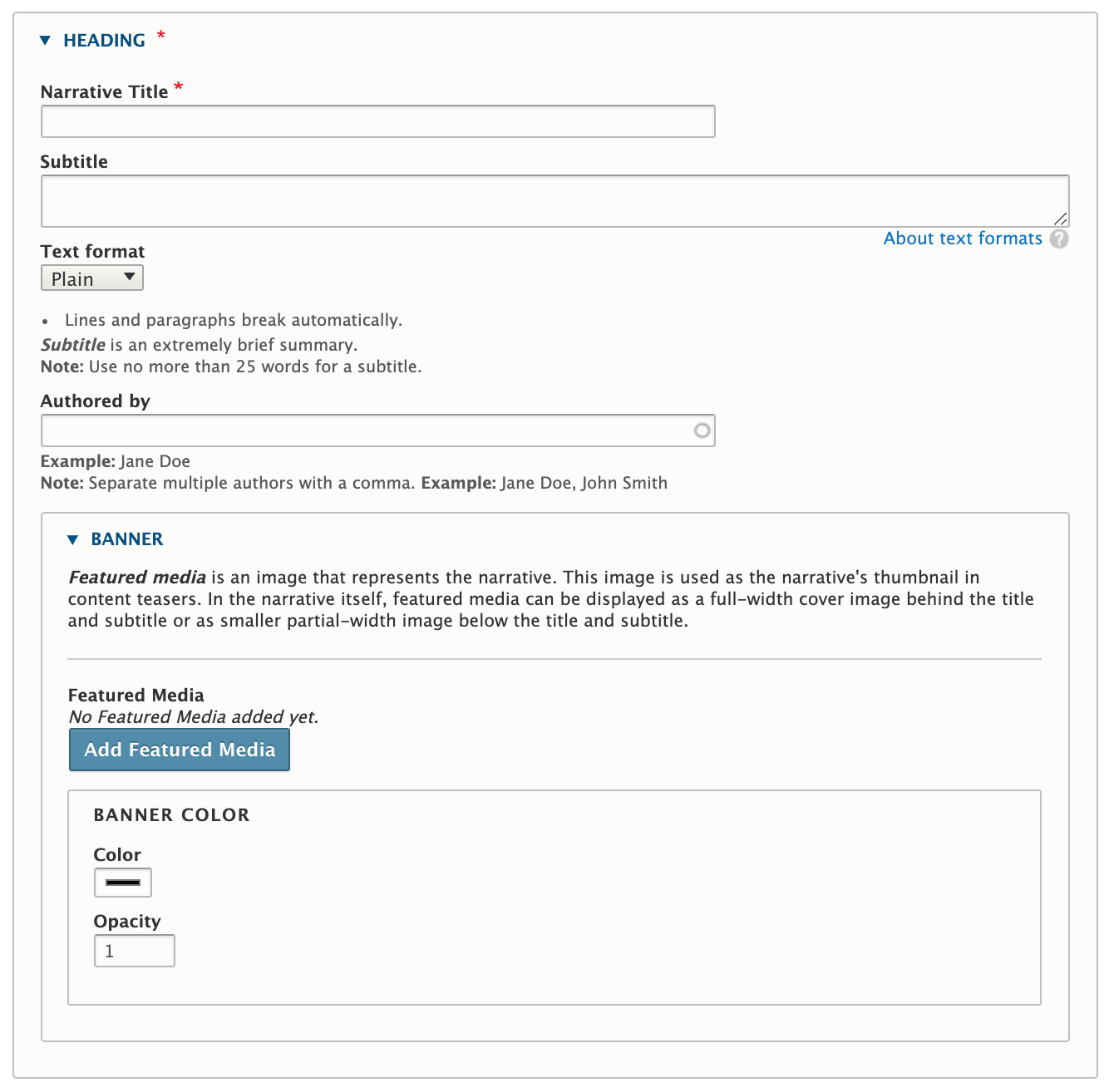
The Heading section has five fields: Narrative Title, Subtitle, Authored by, Featured Media, and Banner Color.
Narrative Title
The title or headline of the narrative.
Subtitle
The subtitle is where you can put a lead or brief summary of the narrative. Because the content entered into the subtitle may be used in content teasers or content galleries throughout the site, use no more than 25 words for a subtitle.
Authored by
Also known as the byline, this field is for entering authors of the narrative. This field supports multiple authors.
To enter an author, type the author's first and last name. To enter multiple authors, separate names with commas. If the author already exists in the site, the name will appear in a dropdown menu.
Featured Media
Featured media is an image that represents the narrative. This image is used as the narrative's thumbnail in content teasers and content galleries. Featured media has three fields: Media, Display Options, and Caption.
Note
The aspect ratio (the relationship between the image's width and height) for featured media is set to 16:9.
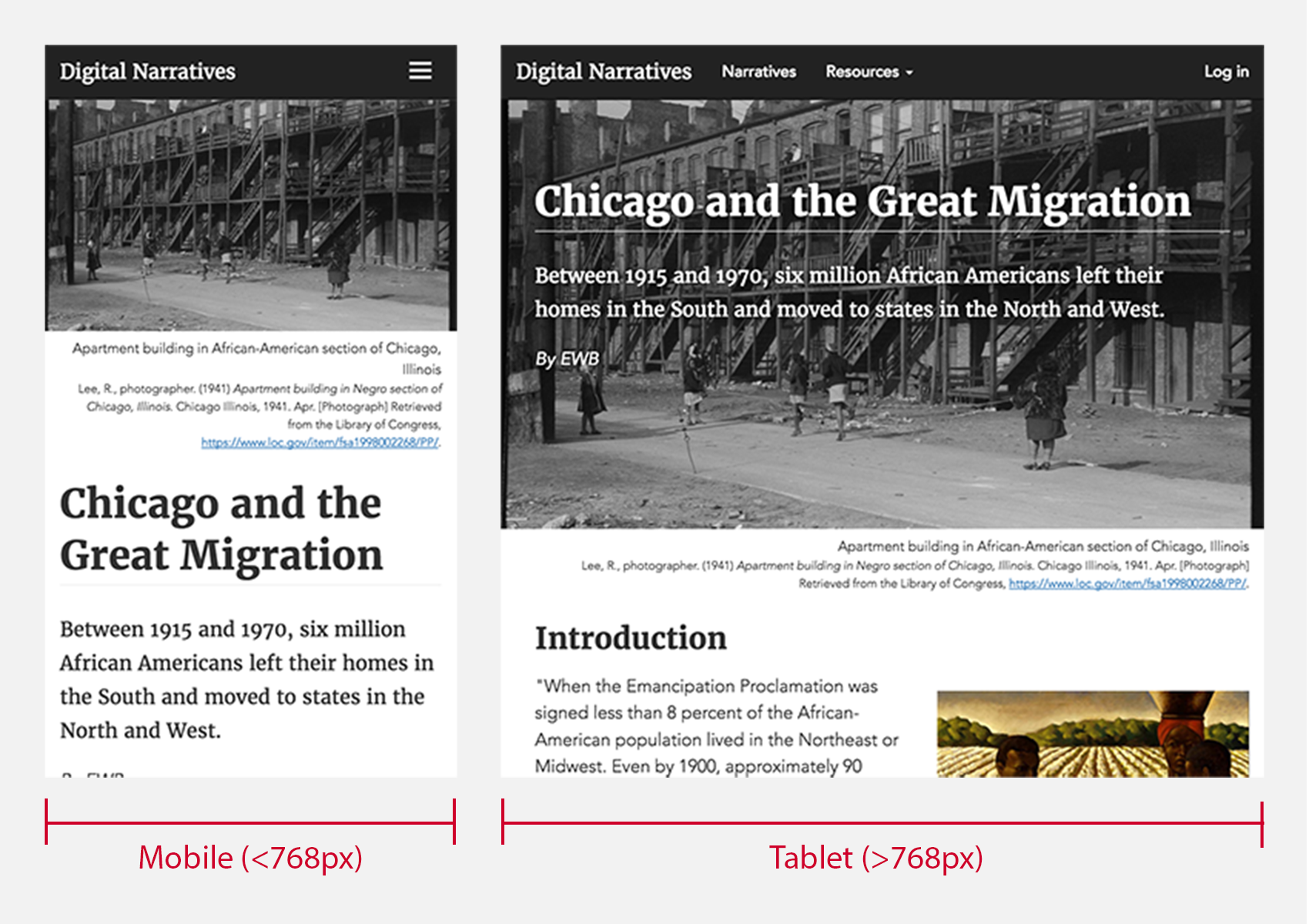
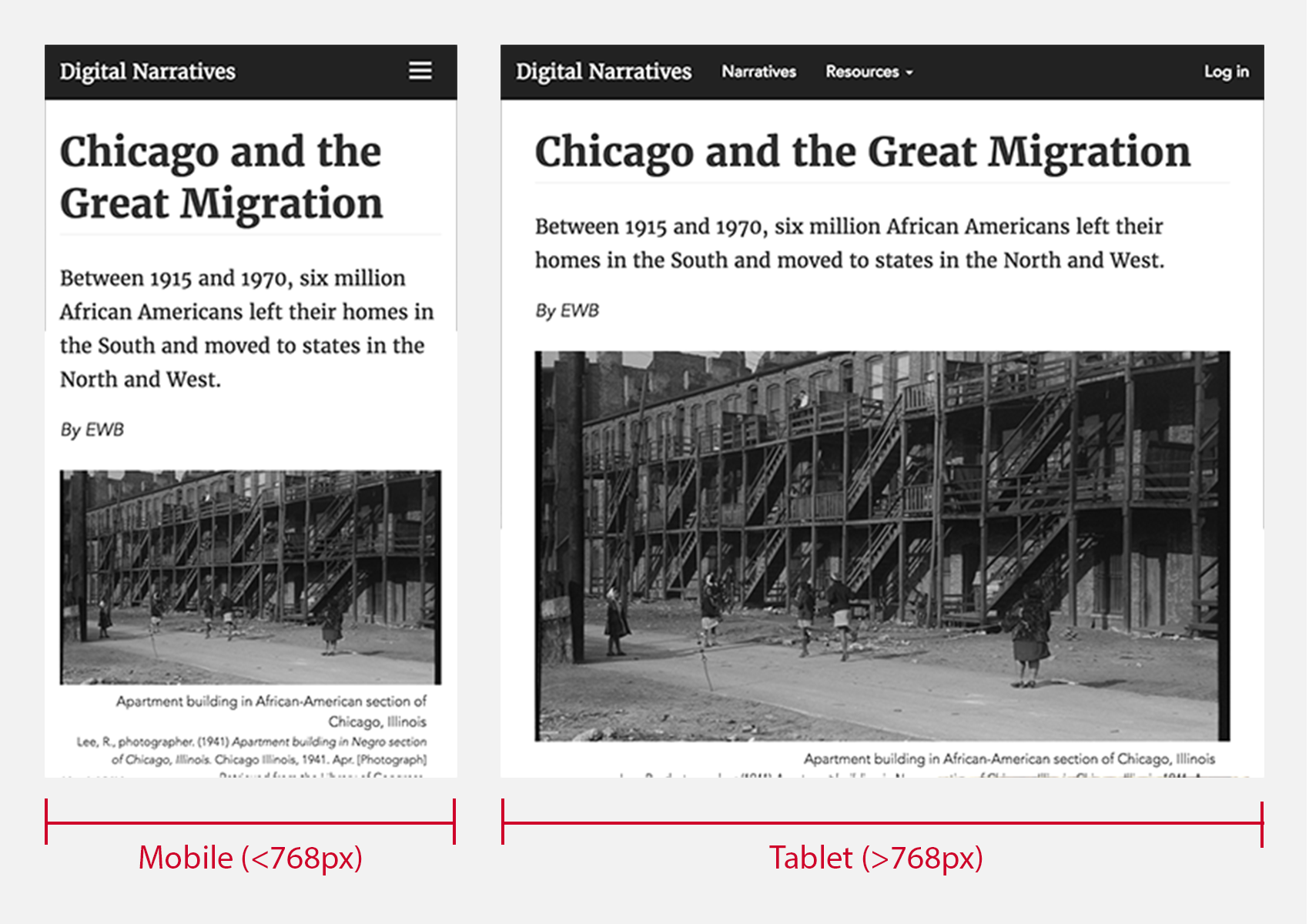
Display Options
Currently there are two display options for featured media: full-width and partial width. The full-width option sets the featured media image to display full-width to each edge of the screen above the Narrative Title, Authored by, and Subtitle when viewed on mobile devices (<768px) and behind the Narrative Title, Authored by, and Subtitle when viewed on tablet sized screens or larger (>768px). The partial width option sets the featured media image to display below the Narrative Title, Authored by, and Subtitle on all screen sizes.
Note
For low resolution images, or images that appear pixelated, select Partial width as the display option for your featured media.
For more tips on uploading Featured Media, see our How to Guide.
Caption
The caption field is for entering a caption to describe the featured media.
Banner Color
If no featured media image is included with the narrative, a background color will be applied behind the Narrative Title, Authored by, and Subtitle.
Note
No image will be associated with the narrative in content teasers and content galleries until an image is added.
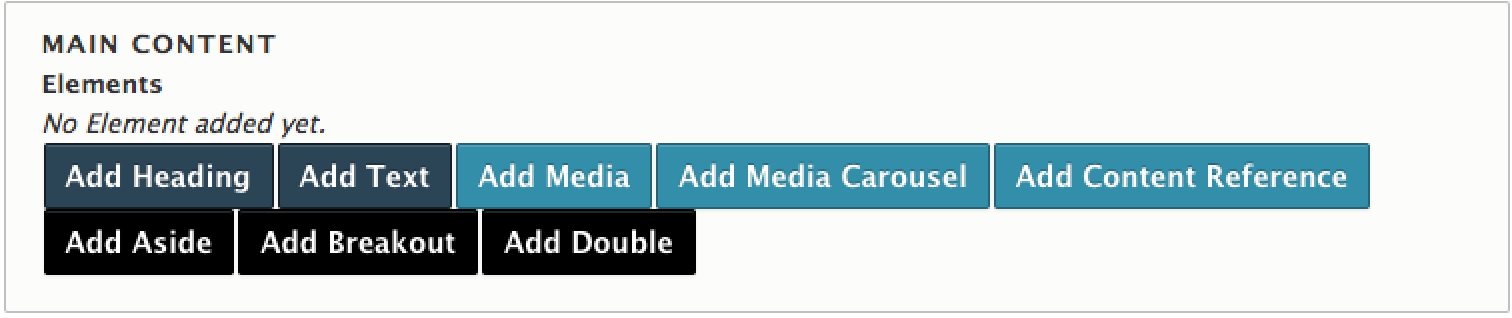
Main Content
The Main Content section of the narrative form uses a content creation set-up based on the Paragraphs module. The paragraph types available in this section include: Heading, Text, Media, Media Carousel, Content Reference, Aside, Breakout, and Double. A narrative’s main content can be constructed using combinations of these eight paragraph types.
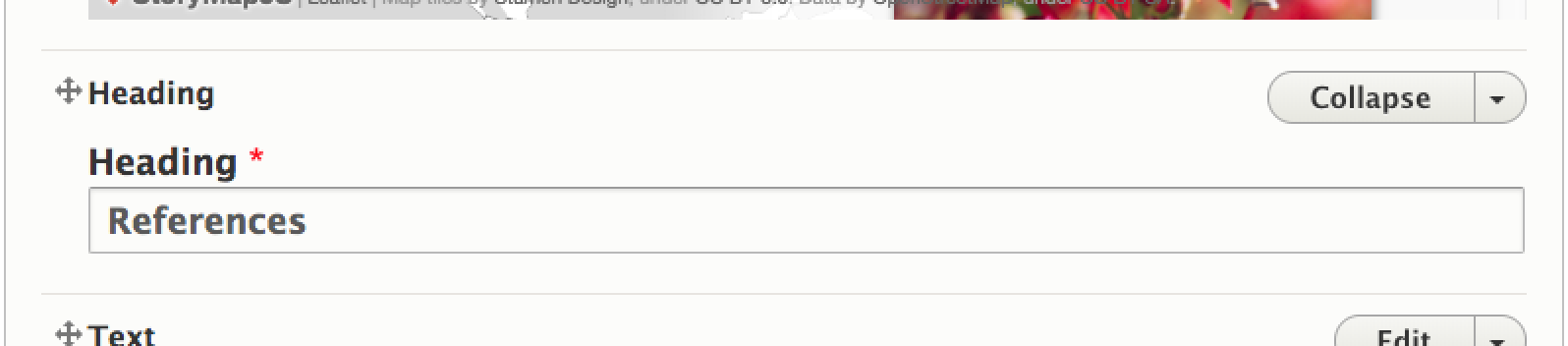
Heading
Heading provides a plain text box to enter a second-level heading (Heading 2, also known as h2).
Text
Text provides a what-you-see-is-what-you-get (WYSIWYG) text box for entering text. The text formats available are Basic HTML, iframe, Plain, and Simple.
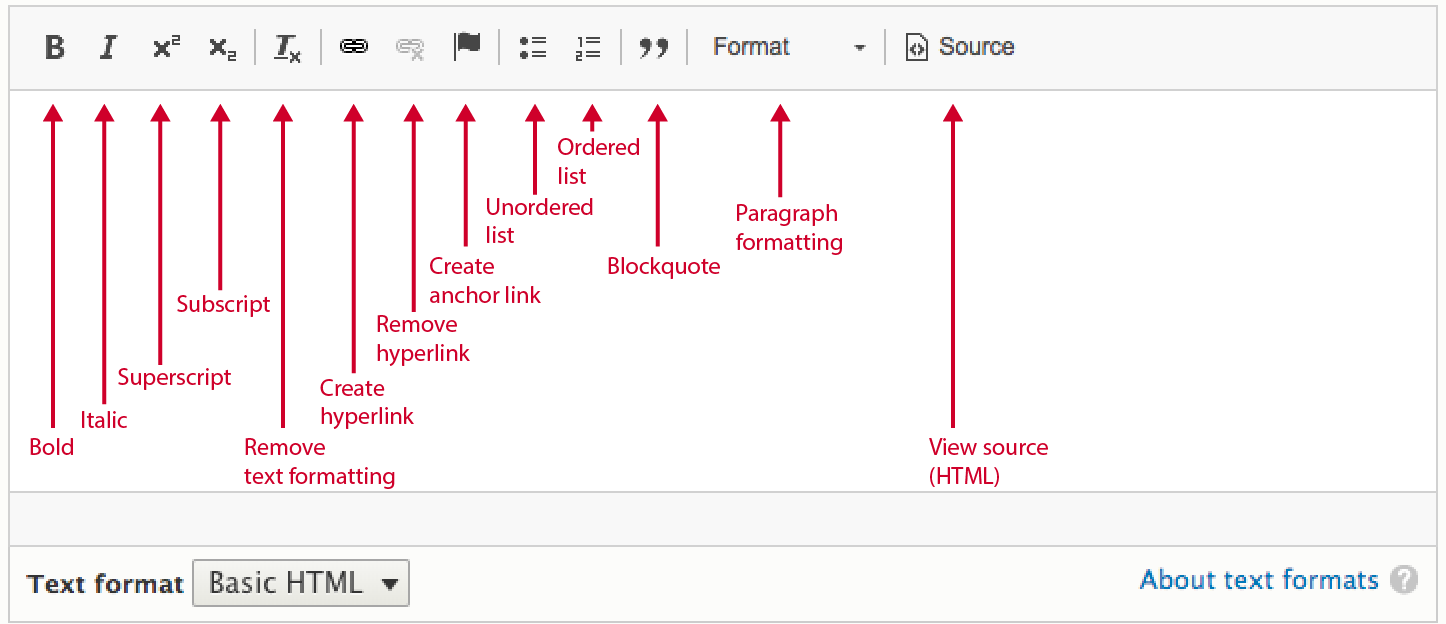
Basic HTML
The Basic HTML text format supports the following, which are available in the text editor's toolbar:
- Bold
- Italic
- Superscript
- Subscript
- Remove text formatting
- Create and remove links
- Create anchor links
- Unordered lists
- Ordered lists
- Blockquotes
- Paragraph formatting
- View source (View HTML)
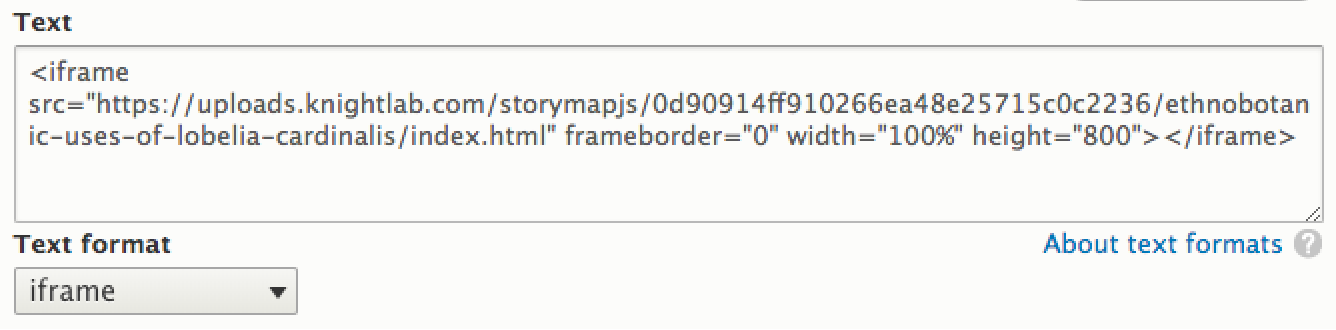
iframe
The iframe text format is for embedding StoryMaps and other iframes into the narrative.
Plain
The Plain text format supports text only, not bold, larger or smaller font sizes, or any other text formatting.
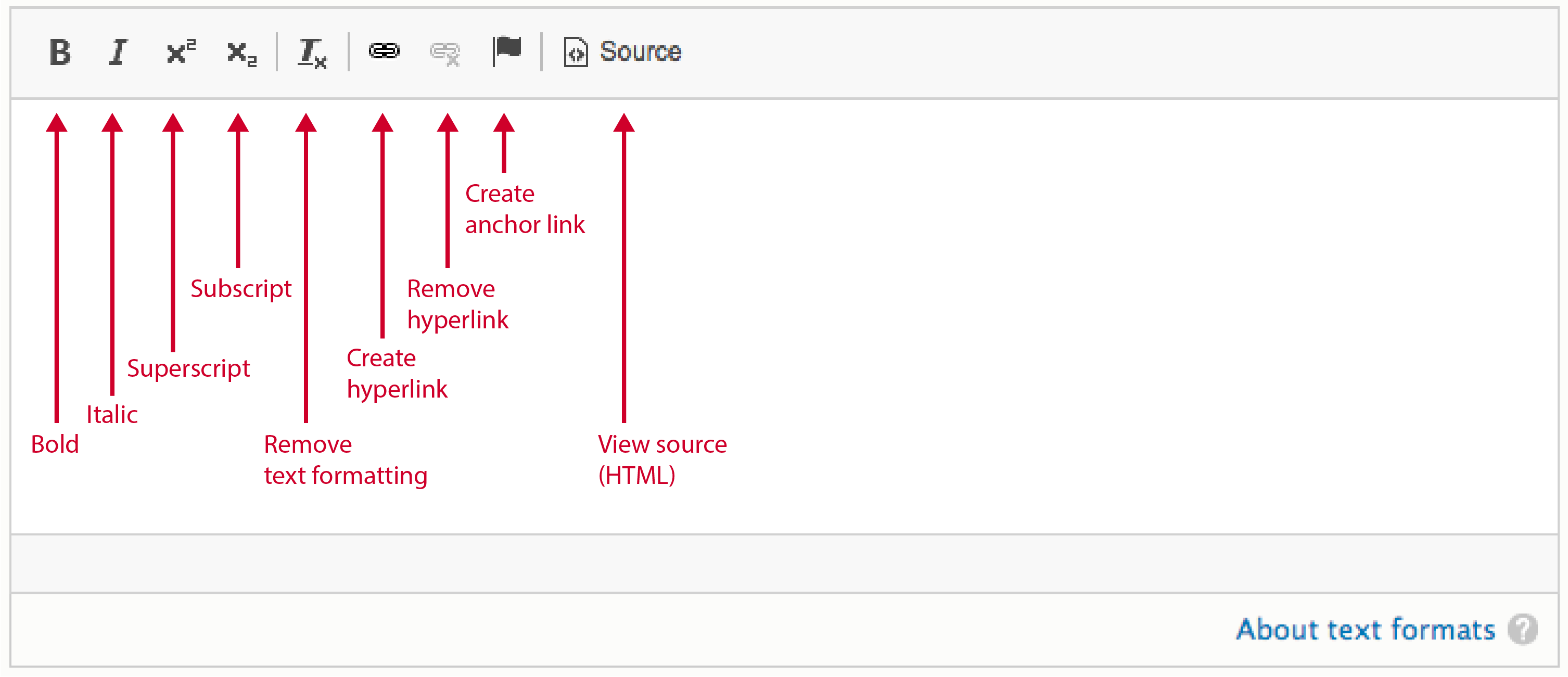
Simple
The Simple text format supports the following, which are available in the text editor's toolbar:
- Bold
- Italic
- Superscript
- Subscript
- Remove text formatting
- Create and remove links
- Create anchor links
- View source (View HTML)
Media
Media allows you to add images, videos from sites such as YouTube, and other types of media into your digital narrative. Media has two fields: Media and Caption.
When uploading new media, you will be prompted to provide Alternative Text for the image (a short description of the image needed for accessibility purposes). Other fields include Copyright Status, Crop (which allows you to set the image’s focal point), and Citation (attribution information for the image).
After completing these fields, click the button Select and Insert Media to add the image to your narrative.
Caption
The caption field is for entering a caption to describe the media.
Media Carousel
Media carousel allows you to create a carousel of multiple pieces of media, with arrows to view the previous media and the next media.
Note
The aspect ratio (the relationship between the image's width and height) for media included in the media carousel is set to 4:3.
Content Reference
Content reference is for referencing other content that already exists within the site, such as a Timeline, StoryMap, or Location, and displaying the referenced content as a teaser within the narrative itself.
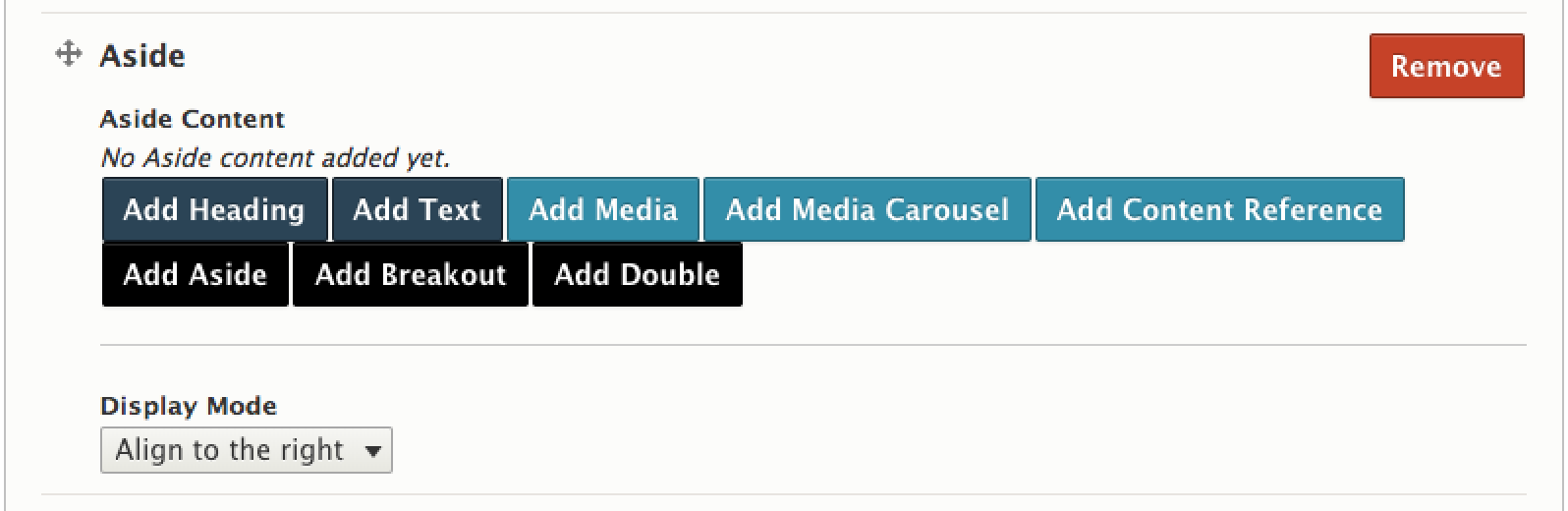
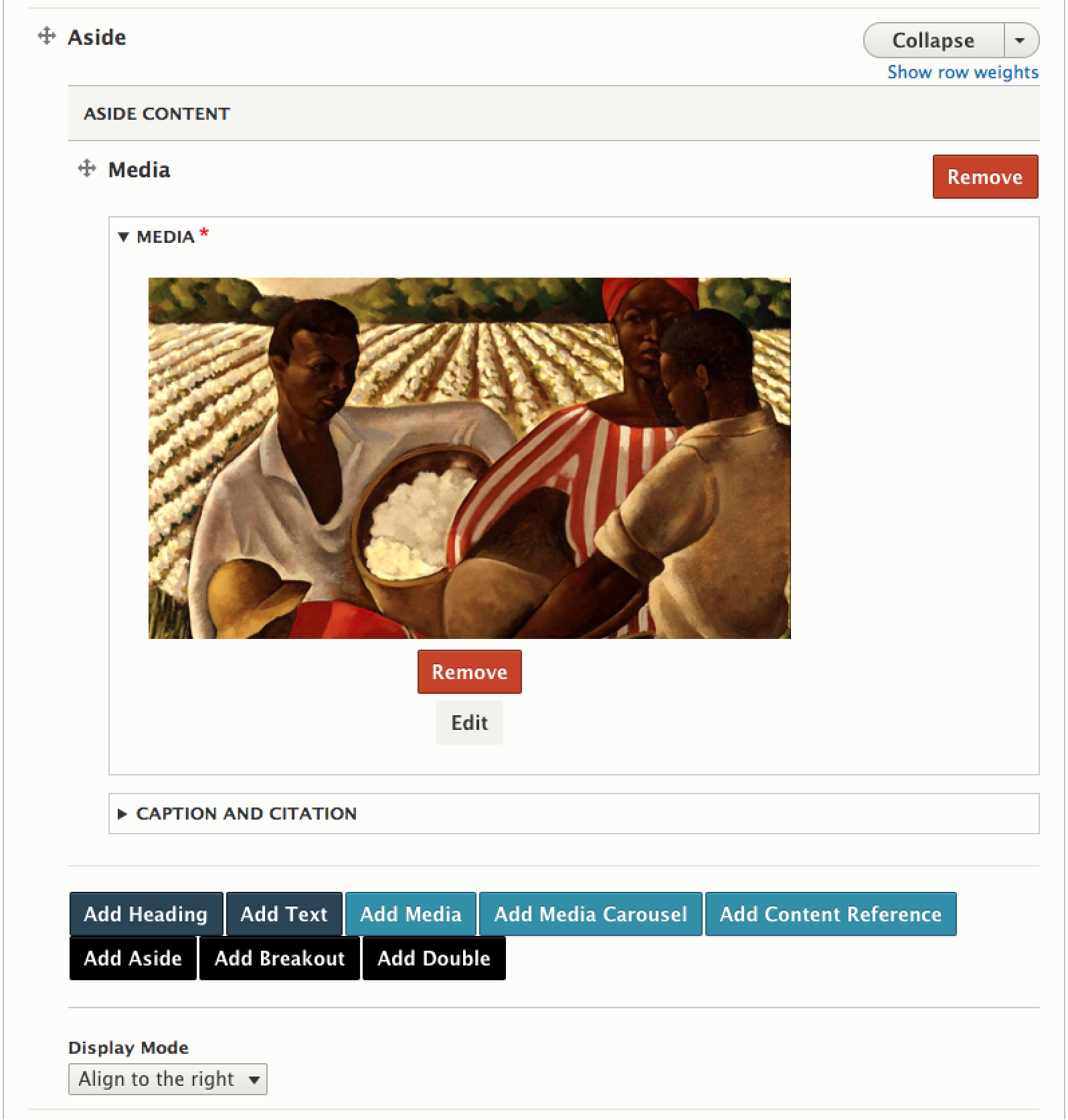
Aside
An aside displays content off to the side of the main content.
Aside has two fields: Aside Content and Display Mode.
Aside Content
Aside Content can include one or more of the eight paragraph types (Heading, Text, Media, Media Carousel, Content Reference, Aside, Breakout, and/or Double).
Display Mode
There are four display modes for the aside: Align to the right (default), Align to the left, Display full width, and Display centered.
Breakout
A breakout is a design element that displays content within a full-display (breakout) background. The content displayed in the breakout can be any of the eight paragraph types (Heading, Text, Media, Media Carousel, Content Reference, Aside, Breakout, and/or Double).
Background Color
Select the background color for your breakout.
Text Color
Set your text color to Black (default) or White (for dark backgrounds).
Background Image
A background image can be uploaded by clicking the button labeled “Choose File” under Background Image. Uploading a background image will negate any background color previously selected.
Double
A double allows content to be displayed in two columns, Primary Content (first column) and Secondary Content (second column). Both columns can contain one or more of the eight paragraph types (Heading, Text, Media, Media Carousel, Content Reference, Aside, Breakout, and/or Double).
Moderation and Revisions
The form has options for designating the moderation state for the narrative. Currently there are five moderation states: Draft, Needs Review, Published (Local Only), Published, and Archived.
By default, when initially creating your narrative, it will begin in the Draft state.
Users with the user role Contributor will have the ability to transition their own narratives between the Draft and Needs Review states only. Users with the role Editor will have the ability to transition narratives between each of the five moderation states.